Tag: Notman House
-
Can you measure real-world behaviour using tools designed for the web?
Google Analytics for the real world. Several companies have self-identified as such. We ourselves have written a blog post entitled Google Analytics for the Physical World. But what happens when you literally run real-world behaviour data through tools designed for the web? The above screenshot shows what happens when we do exactly that, using…
-

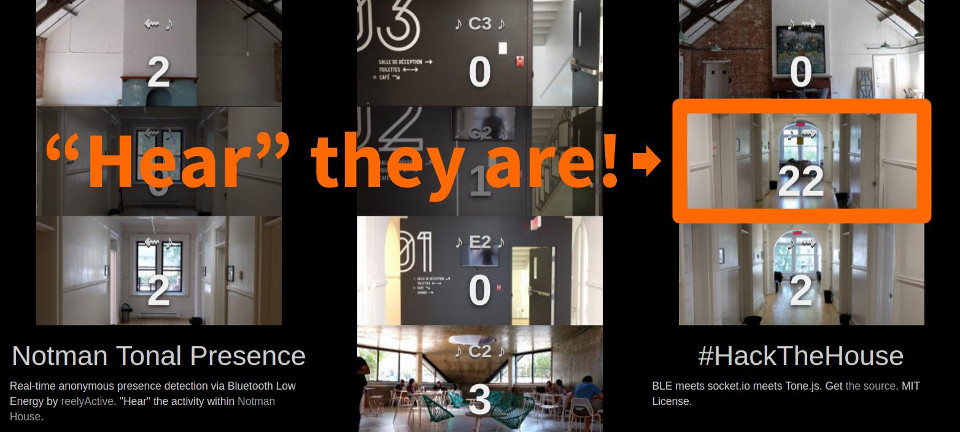
Hearable Nearables
Imagine you could “hear” Bluetooth devices moving through a building. In anticipation of last weekend’s #HackTheHouse hackathon for smart buildings, hosted at Notman House where we’ve had our technology deployed since 2012, we created the Notman Tonal Presence web application to do just that. On each of Notman’s three floors, there are three of our…